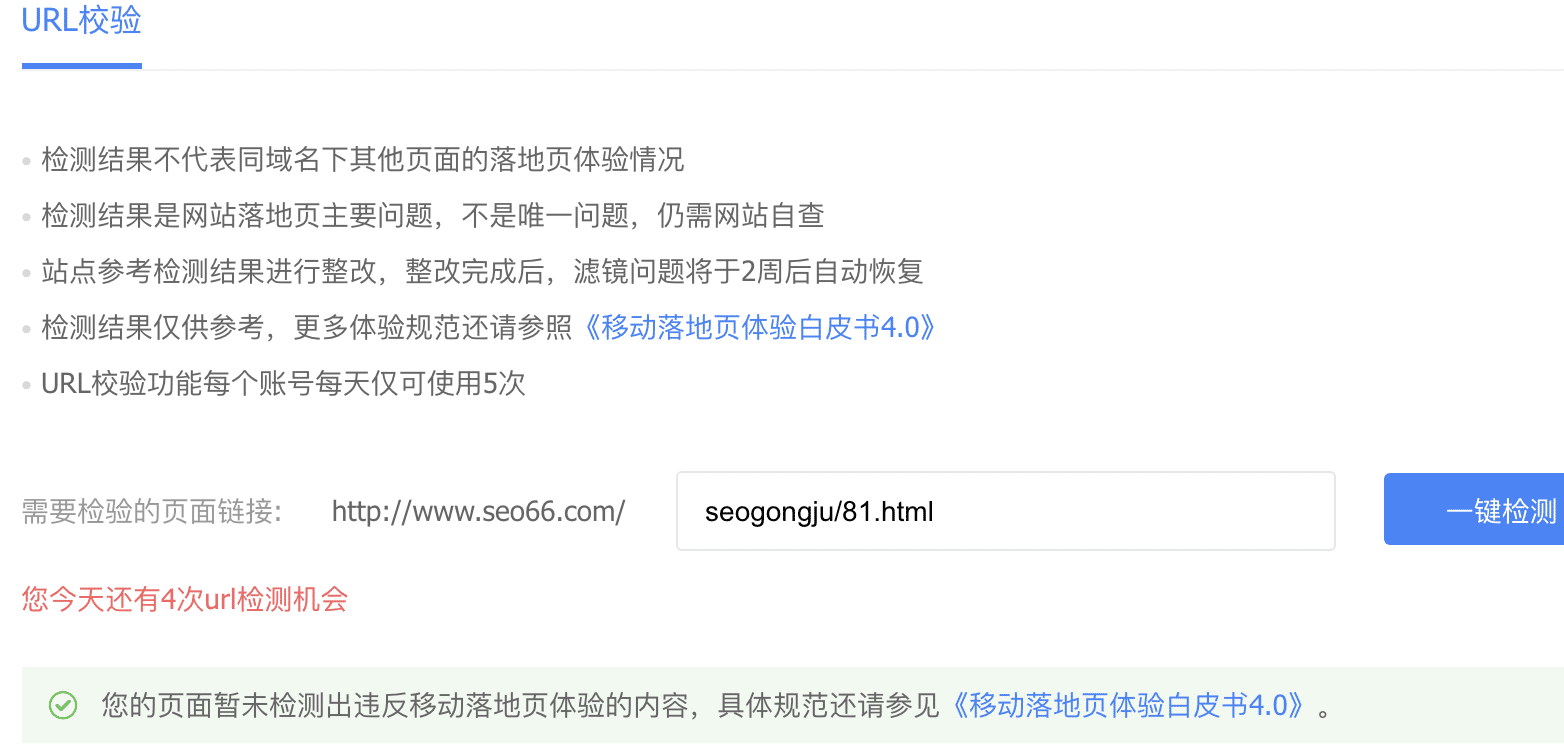
此方法可以完美解决,百度移动落地页检测时出现:您的页面可能存在图片不可全屏查看、全屏后不能放大缩小、不可以滑动等问题,用这个方法不需要给原来的图片加链接加Class,如果给图片加链接加Class那就太麻烦,已经存在的内容改起来麻烦,此方法亲测有效,小江SEO博客就是用这个方法,可以在本站点击图片测试测试。接下来用最简单的方法告诉大家怎样操作,按流程操作即可。

1、点击图片放大代码
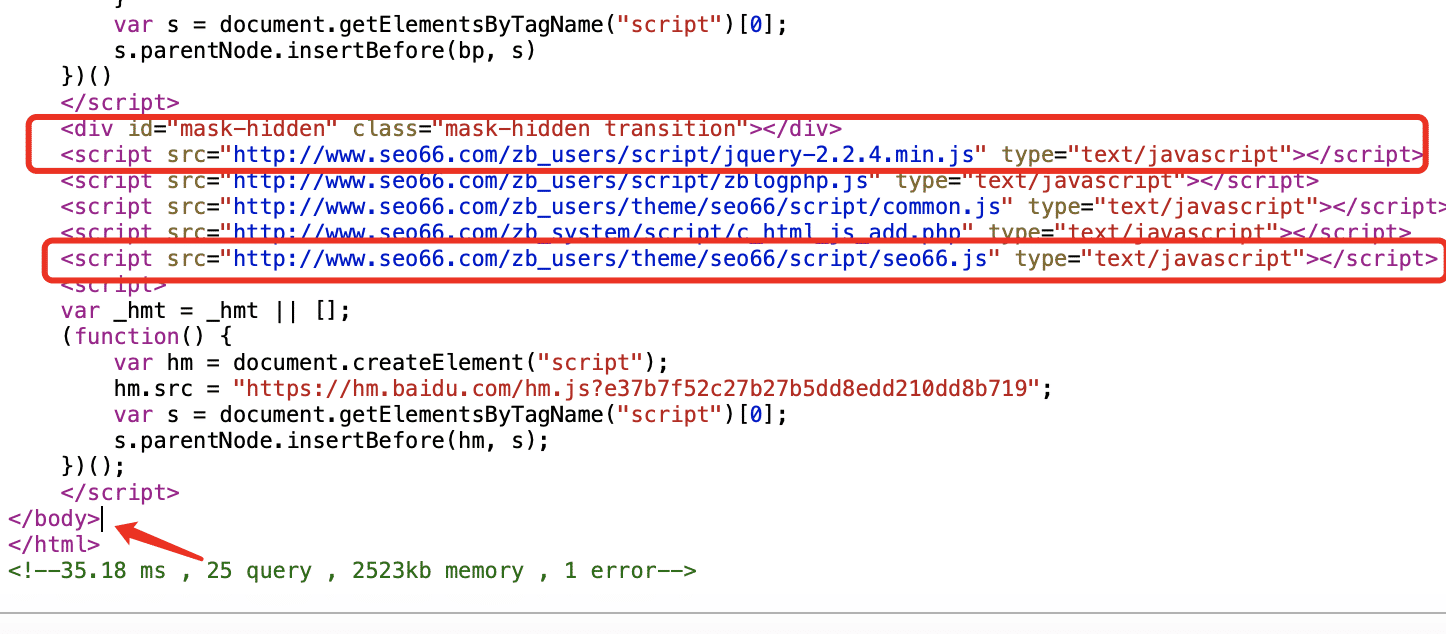
<script src="http://www.seo66.com/zb_users/script/jquery-2.2.4.min.js" type="text/javascript"></script>
<script src="http://www.3dy3.com/js/show.js"></script>
把这两段代码加到</boby>前面,如下图所示:

注意:如果网站有jquery可以不用加第一段代码,本站测试用jquery2.2.4没问题,不知道其他的版本的jquery可以不可以,如果不可以换成2.2.4就可以了。(看不懂这段的,请忽略这句,直接加上面两段代码就可以了)
代码是调用小江SEO博客的文件,如果需要用自己的链接,自己下载上传即可,文件没有加密。
2、改内容页代码
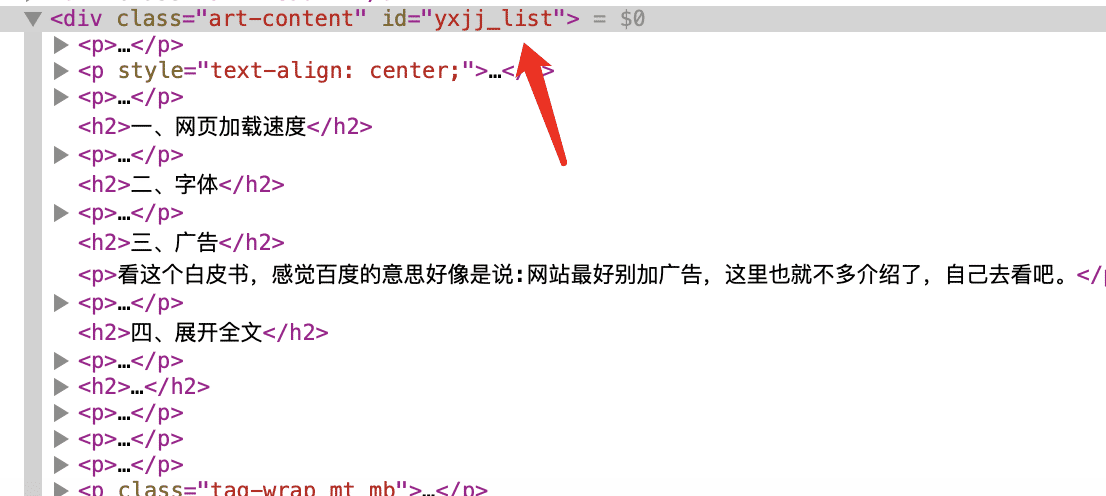
在模板里找到内容页,然后在文章正文前面一个的div里加上id="yxjj_list"
一般来说需要放大的图片都是在内容页吧,其他的首页和分类页基本都用不上图片放大功能。如果首页和分类页也需要加图片放大功能,按照这个的流程操作也一样,就是id="yxjj_list"放的位置不一样而已。
比如:<div class="art-content"></div>标签里的所有图片都需要放大,那我就改成了<div class="art-content" id="yxjj_list">
如下图所示:

3、点击图片放大总结
对于会改网站模板的人来,这个方法肯定是非常方便的。对于新手来说,可能需要一定的时间去研究了。
这个方法肯定比不上插件方便,但是插件的文件太大,放了一推JS,还把图片代码给改了,我一点也不喜欢。况且有一些网站程序还没这方面的插件。
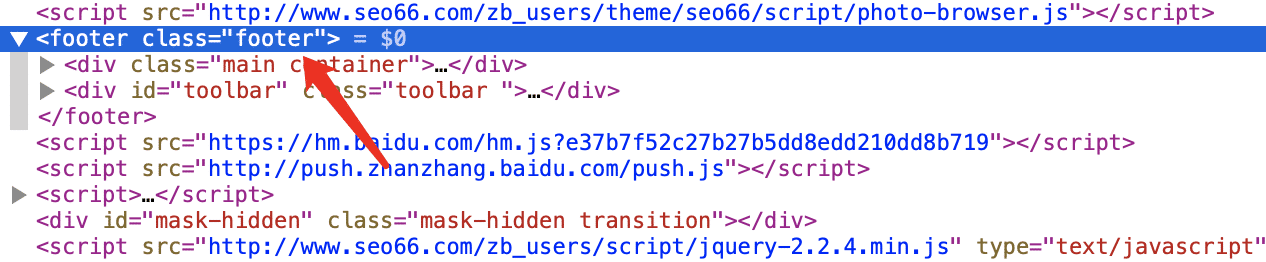
最后注意一点:这个图片放大功能还需要用到class="footer",好多网站代码基本都是有class="footer"(自己在源代码搜索下),如果没有,在footer里面加个class="footer"就可以了,如下图所示:

可能有一些人会觉得难,总比去扒别人网站强吧。就3点:加JS代码,加id="yxjj_list",加class="footer"

评论列表
这个我收了!谢谢!
2022年07月06日 15:51这篇文章真是让人受益匪浅!它让我们在学习的过程中不断进步,也让我们在成长的道路上更加坚定。感谢你的分享,宝宝取名网会永远为你提供支持和帮助。https://www.jimingbao.com/category-3.html
2024年07月02日 10:55情感真挚,文字动人,打动人心。http://www.xiqiha.com/wuxia/167456.html
2024年07月02日 13:57点个赞啊http://www.zidongmutanji.com/bxxx/303018.html
2024年07月02日 18:3715.“这评论区的段子,像极了我生活中的小确幸,平凡而又真实,让人忍不住会心一笑。”https://www.btc519.com
2024年07月03日 05:22猛兽总是独行,牛羊才成群结队。https://www.noxcleaner.com/post/12649.html
2024年07月03日 06:5696.所有的离开都是蓄谋已久的https://www.btc519.com
2024年07月03日 07:56看帖不回帖都是耍流氓!http://www.jinpaibeer.cn/post/11520.html
2024年07月03日 09:42强,我和我的小伙伴们都惊呆了!http://lkjk.cn/wzola5.html
2024年07月03日 17:10文章流畅,语言优美,读来愉悦。http://www.daochen.cc/7088/
2024年07月03日 19:10战斗天使2019http://www.njjqpf.com
2024年07月03日 21:14挺好的,www.ynylrcw.com欢迎回访!www.wctffk.com
2024年07月03日 21:30写得好啊http://www.lyjsj.net.cn/wz/art_20560.html
2024年07月03日 21:58真心不错的好文http://www.zidongmutanji.com/zsjx/121823.html
2024年07月04日 06:27内容丰富,信息量大,受益匪浅。http://www.jjxr.org/6947/
2024年07月04日 09:00这篇文字文风很好http://www.ezhiqi.com/zx/art_5250.html
2024年07月04日 18:40网站速度很快,文章写得很好。http://forestertools.com/movie/5014705454.html
2024年07月04日 21:53好文章值得推荐http://www.ezhiqi.com/zx/art_1890.html
2024年07月04日 23:02这评深刻魅力四射http://www.lygruntian.com/bz/bazizhishi/2861.html
2024年07月05日 00:37活页笔记本_高档真皮/仿皮记事本_笔记本定做/制作/印刷厂家-占西记事本厂http://houtai.6xu.net/
2024年07月05日 01:58Baidu蜘蛛池之家https://xystjk.cn/
2024年07月05日 02:24印度男女偷情被当众处私刑http://mobile.highness-cn.com/news/20240704/269981.html
2024年07月05日 19:42Baidu蜘蛛池之家http://houtai.6xu.net/
2024年07月05日 20:45文章很通顺http://www.sdoifydfdo31.tv
2024年07月05日 22:19作者真帅http://www.sdoifydfdo9.tv
2024年07月05日 22:33作者真帅http://www.sdoifydfdo49.tv
2024年07月06日 01:23杜海涛 沈梦辰https://www.yiyiyaya.cn/ertonghua/20240704/271237.html
2024年07月06日 03:03萌兰最想删除的儿时视频https://www.yiyiyaya.cn/ertonghua/20240704/868218.html
2024年07月06日 09:36什么来路的意思https://www.fanli2.com/fanyici/ci-7322.html
2024年07月06日 11:52文章真不错,赞了,欢迎回访下谢谢!http://www.zhalai.cn
2024年07月06日 12:27离婚案庭审时丈夫跳起殴打妻子https://www.yiyiyaya.cn/ertonghua/20240704/659389.html
2024年07月06日 12:43度华年第13集https://www.yiyiyaya.cn/ertonghua/20240704/400716.html
2024年07月06日 12:44在线翻译https://www.zxfy.com/
2024年07月06日 18:37**网站-最新电影在线观看-免费在线播放观看http://www.ahcsgroup.com/ZB/Xk05InDgk6F.html
2024年07月06日 21:29炎亚纶确定获缓刑3年https://www.yiyiyaya.cn/ertonghua/20240704/874946.html
2024年07月06日 22:55网站速度很快,文章写得很好。http://zzkuaima.com/zongyi/4193910625.html
2024年07月06日 23:03一起来吃瓜瓜https://www.uuu9923.cn/3419.html
2024年07月06日 23:26此作水平堪称一流http://www.lygruntian.com/jr/jiehunjiri/3676.html
2024年07月06日 23:45"这个食谱看起来非常美味,我已经迫不及待想要尝试了。谢谢你的分享!"http://www.shef.com.cn
2024年07月07日 00:44**·口碑佳片-高清正版视频在线观看http://www.ahcsgroup.com/ZB/5Fxrz50V4.html
2024年07月07日 07:43江西九江山体滑坡致两人死亡https://www.fangxiaogu.net/qinggan/beihuaiyi.html
2024年07月07日 13:17精品瓜一起来吃吃啊https://www.rrtt88.cn/index.php/2024/06/16/%e6%9b%9d%e5%85%89%e6%b8%a3%e7%94%b7%e5%88%98%e6%b0%b8%e5%96%86%f0%9f%8d%89%e9%aa%97s%e9%aa%97c%e9%aa%97%e6%84%9f%e6%83%85-%e5%87%ba%e5%8c%a6%e7%ba%a6%e7%81%ab%e5%8c%85-%e8%81%8a%e5%a4%a9%e8%ae%b0
2024年07月07日 15:39文字流畅让人一读就懂。欢迎回访!。https://edu.vso.com.cn/ 文字流畅让人一读就懂。欢迎回访!。https://edu.vso.com.cn/
2024年07月07日 19:30踩一下,欢迎回访http://www.nveshe.cn
2024年07月07日 21:07该评精彩妙趣天成http://www.lygruntian.com/jr/jiehunjiri/5069.html
2024年07月08日 00:42无腿男生苦练14天自豪走上毕业典礼http://www.lelez.net/dbg/26311.shtml
2024年07月08日 02:02服务态度很好,问题解决得很及时,赞一个!http://www.dhzsjy.com.cn/shengxiao/3762.html
2024年07月08日 03:17nw开头的词语https://www.fanli2.com/jinyici/ci-8237.html
2024年07月08日 03:52电影,电视剧,动漫,综艺,在线观看,免费观看http://www.ahcsgroup.com/ZB/JHpjdn2hDA.html
2024年07月08日 04:26北深广齐表态 楼市调整政策或落地http://www.lelez.net/dbg/17048.shtml
2024年07月08日 07:59卡琳娜官宣参加KKWhttp://www.lelez.net/dbg/33942.shtml
2024年07月08日 08:14俄称莫斯科遭乌无人机袭击:楼体爆炸http://www.lelez.net/dbg/44632.shtml
2024年07月08日 11:40北京大雨瓢泼彻夜不断 市民被雨打醒http://www.lelez.net/dbg/49833.shtml
2024年07月08日 13:50张雨霏回应领奖换哪咤造型http://www.lelez.net/dbg/45591.shtml
2024年07月08日 13:50踩一下,欢迎回访https://www.jnsixu.com.cn
2024年07月08日 17:56“高颜值逃犯”被抓时变凉皮摊主http://www.lelez.net/dbg/34919.shtml
2024年07月09日 01:44细节处理到位,阅读体验佳http://www.wqxxzspj.top/tags/432257.html
2024年07月09日 02:26这评深刻明察秋毫http://www.lygruntian.com/jr/kaiyejiri/3858.html
2024年07月09日 04:02踩一下,欢迎回访https://www.clhww.com
2024年07月09日 05:28意昂体育平台注册m.xinmucrm.com
2024年07月09日 05:56客服回复很及时,解决问题效率高。http://www.dhzsjy.com.cn/xingzuo/20802.html
2024年07月09日 06:52踩一下,欢迎回访https://www.jnsixu.com.cn
2024年07月09日 09:02服务态度很好,问题解决得很及时,赞一个!http://www.dhzsjy.com.cn/shengxiao/23682.html
2024年07月09日 15:54我对这篇文章的喜爱之情难以言表!它让我们感受到了知识的力量,也让我们明白了学习的乐趣。感谢你的分享,宝宝取名网将一直陪伴你,共同探索知识的海洋。http://www.dhzsjy.com.cn/jinri/20121.html
2024年07月09日 15:55识别码:fpqgzh38254UG-文章结构不错 优质权威链接:http://www.lyjsj.net.cn/wz/art_15512.html
2024年07月10日 01:37识别码:lpvxfn76034DZ-NDF卡盟 http://dnf70.com/2595.htmlhttp://www.dnf70.com/280.html
2024年07月10日 17:10识别码:pgolus26309LG-文章中的观点新颖独特,具有很强的创新性。http://www.jjxr.org/4455/
2024年07月10日 17:57识别码:otnhmg60283TA-吃瓜网很牛的https://www.11yule.com/311.html
2024年07月10日 19:46识别码:abqmel83247HT-论证严谨,无懈可击。http://www.xiqiha.com/xiandaids/219147.html
2024年07月11日 00:28说的太好了,评论一下https://www.jiwenlaw.com
2024年07月11日 03:00识别码:rshmvt70283AR-顶一下记得回踩谢谢!!https://www.jnsixu.com.cn/html/21/61e399905.html
2024年07月11日 11:33识别码:hdmgaf37429GC-这篇文章真的写的非常好,我这也有一些类似的文章,可以推荐下给你们看https://www.jnsixu.com.cn/html/13/356a399610.html
2024年07月11日 13:19识别码:whtvjo30197PL-正版官网 http://www.kdhlpt.com/news/2220678.html
2024年07月11日 13:42识别码:mltugw47590FH-每次使用这款APP,我都感到非常愉快,因为它的界面设计非常漂亮。http://www.kdhlpt.com/news/9348942.html
2024年07月11日 23:04识别码:pajgrb17329VB-下载这款APP是我做过的最明智的决定,它真的让我的生活更简单了。http://www.kdhlpt.com/news/7728350.html
2024年07月12日 00:47识别码:mbvdka40321FY-我非常喜欢这款APP,它的界面设计非常漂亮,而且操作也很简单。http://www.kdhlpt.com/news/9255292.html
2024年07月12日 00:48识别码:zqbngl67108BX-这款APP的功能非常全面,无论是工作还是娱乐都能满足我的需求。http://www.kdhlpt.com/news/3830625.html
2024年07月12日 00:49识别码:ytubdk18275EW-下载了这个APP后,我的生活变得更加方便和高效,每天都能节省很多时间。http://www.kdhlpt.com/news/7426091.html
2024年07月12日 00:59识别码:nfeoms62904UM-这个APP真的很实用,解决了我生活中的很多问题,推荐大家下载。http://www.kdhlpt.com/news/7361761.html
2024年07月12日 00:59识别码:ijesyd18496WA-下载了这款APP后,我的生活变得更加方便和高效,每天都能节省很多时间。http://www.kdhlpt.com/news/3384895.html
2024年07月12日 03:41超级学霸http://www.ytsxz.com
2024年07月12日 06:47识别码:znahog41623KJ-吃瓜网很牛的https://www.11yule.com/227.html
2024年07月12日 08:40识别码:djtkmz04516BJ-文章写的真不错http://forestertools.com/movie/4544509551.html
2024年07月12日 10:49识别码:ijhrux35428KD-这个APP真是太棒了!它的用户界面简洁直观,操作非常方便,功能也非常齐全。http://www.kdhlpt.com/news/3830625.html
2024年07月12日 23:41识别码:garxet25478CX-吃瓜网超级棒棒棒https://www.11yule.com/144.html识别码:gsadfo81065OF-专业的吃瓜地地方https://www.11yule.com/161.html
2024年07月13日 01:48识别码:wxdsyg72061NU-自从下载了这款APP,我的生活变得更加方便和有条理,真是太好了!http://www.kdhlpt.com/news/3435096.html
2024年07月13日 03:57识别码:evgutr43810NU-每次使用这款APP,我都感到非常愉快,因为它的界面设计非常漂亮。http://www.kdhlpt.com/news/3384177.html
2024年07月13日 03:58识别码:ywbjkc81329LE-一起来吃瓜呀....https://www.11yule.com/336.html
2024年07月13日 22:23识别码:hwkqpv62197YD-这款APP的功能非常全面,无论是工作还是娱乐都能满足我的需求。https://www.haodewap.net/soft/51525.html
2024年07月14日 01:12识别码:jbqprt82910RU-使用这款APP后,我的工作效率大大提高,真是不可或缺的好助手。https://www.haodewap.net/article/92647.html
2024年07月14日 05:34识别码:urtcwa65109VX-这款APP不仅功能强大,而且使用起来非常流畅,没有任何卡顿现象。https://www.haodewap.net/soft/51343.html
2024年07月14日 09:12识别码:qjguax86230JK-这个APP的设计非常人性化,用起来非常顺手,推荐给所有朋友。https://www.haodewap.net/soft/51344.html
2024年07月14日 09:12识别码:mqxirh48120AS-文章写的真不错,看了对我很有帮助,非常感谢!http://bbs.haijiao.cn/thread-12541.htm
2024年07月14日 23:14识别码:qmfval90237OL-下载这款APP是我做过的最明智的决定,它真的让我的生活更简单了。https://www.haodewap.net/soft/52073.html
2024年07月14日 23:55识别码:teolwm29075ML-这个APP的用户体验非常棒,每一个细节都考虑得非常周到。https://www.haodewap.net/soft/47896.html
2024年07月14日 23:55识别码:jdimnz36817TV-这款APP的功能非常强大,是我每天必不可少的工具之一。https://www.haodewap.net/soft/51541.html
2024年07月15日 09:21识别码:anvfqw65213YC-个人借条怎么写最好http://www.lhtyyynk.net/tags-10.html
2024年07月15日 12:44识别码:einvma83620BP-征信花大数据花 全部秒拒http://www.zsdai.com/post/51488.html
2024年07月15日 14:12识别码:pgjfvu06837BR-好啊 优质权威链接:http://www.yiwu-company.com/bx/info_30952.html
2024年07月15日 19:59识别码:aoedit27164AX-读者有深度 优质权威链接:http://www.yiwu-company.com/bx/info_36366.html
2024年07月15日 21:12